Import Extra JS/CSS File to Chrome Console (Eg. JQuery)
Sometimes we might have the requirements that we need to grab some info on a website using Chrome Console. However, you might just come to realize that it doesn't have JQuery!
You might hope to use JQuery to do some tree traversals in the DOM or edit it, so how can we import an extra JS/CSS file to chrome console? Here's how we can do it.
-
Open up a website, for example, Google.
-
Open up the chrome console
(Ctrl+Shift+i) -
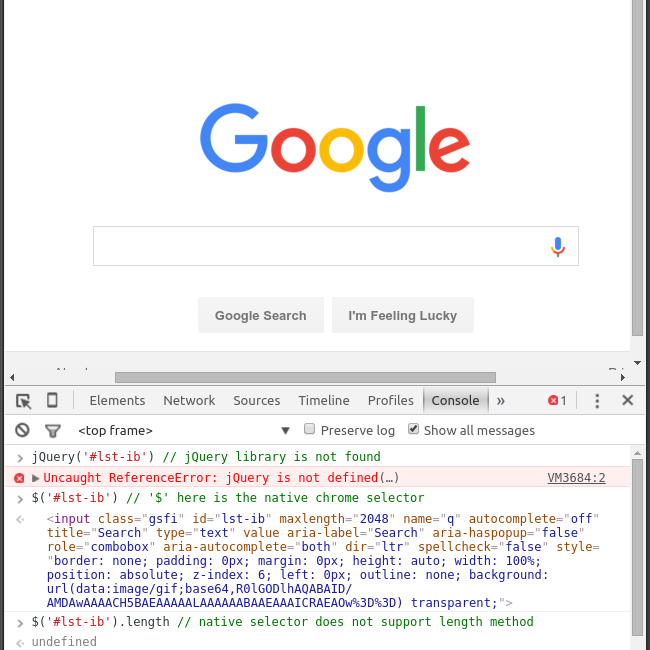
You might get error using
jQuery, like below.
-
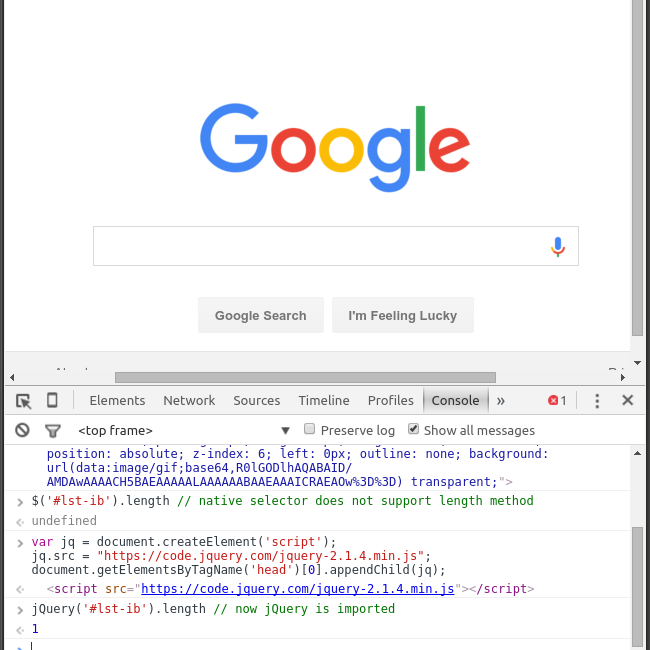
Then, try the script as following to add the script to the head of the current page.
var jq = document.createElement('script'); jq.src = "https://code.jquery.com/jquery-2.1.4.min.js"; document.getElementsByTagName('head')[0].appendChild(jq); -
You can use
jQueryfrom now on. (It is available only for current tab: if you refresh it or open up a new tab, it'll not work)
Adding CSS files works the same as adding JS files.
Comments
Comments powered by Disqus